
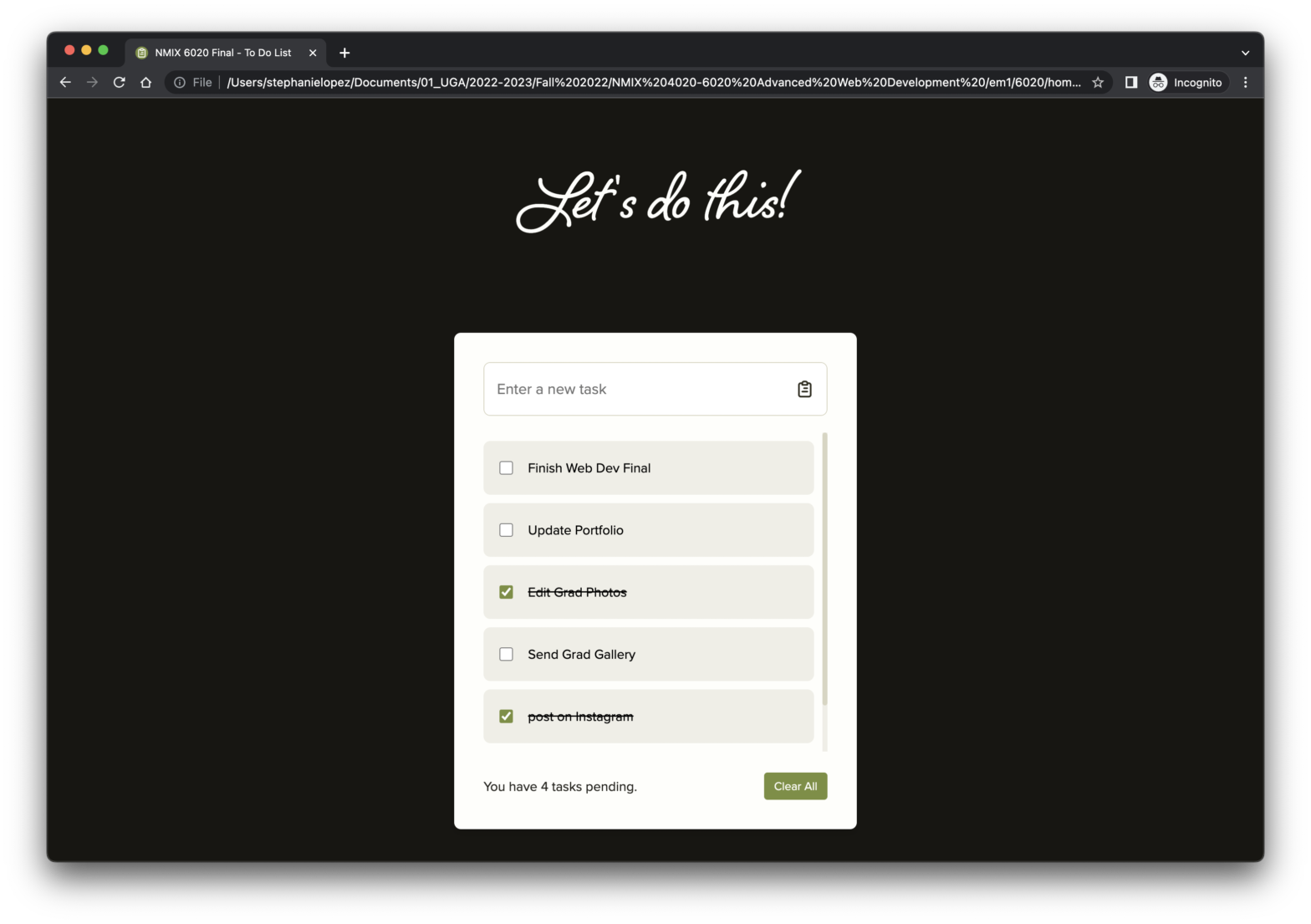
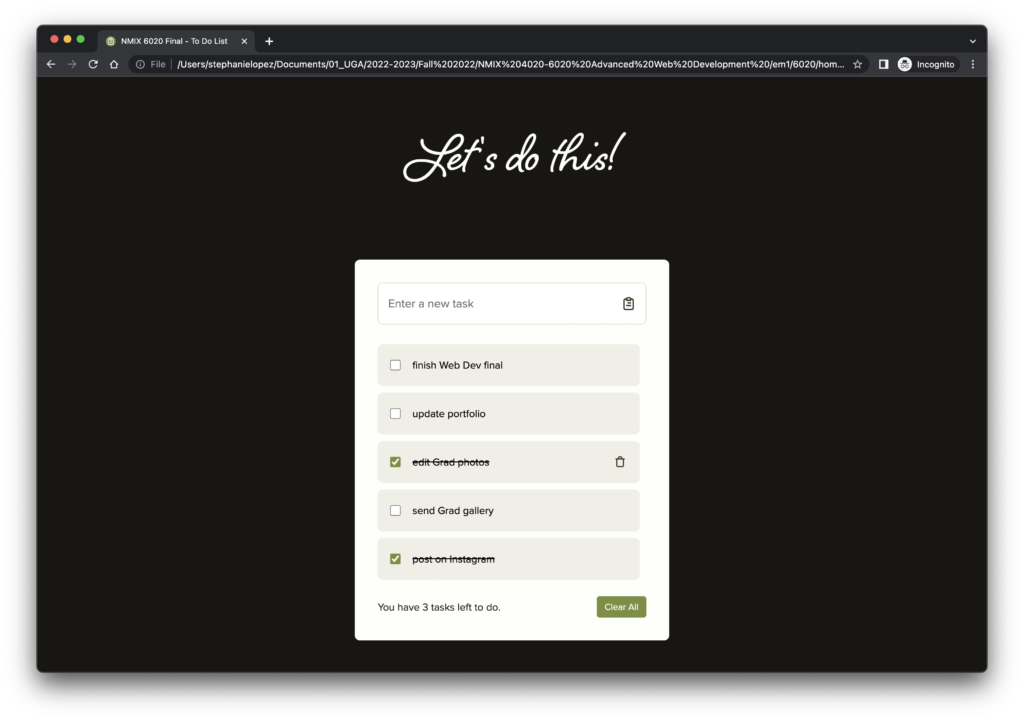
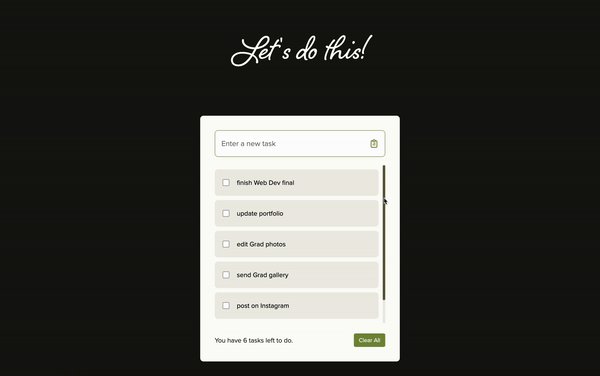
For my final project, I decided to follow a video tutorial that combines HTML, CSS, and JavaScript to create a website that allows users to make a To Do list. With JavaScript, I used functions and if statements in order for users to be able to enter new tasks, check off tasks, delete tasks, and clear all tasks. At the bottom of the list, it lists how many tasks are left for the user to complete and updates whenever a new task is added or when a task is crossed off/deleted.
I learned about the website IconScout from the tutorial. This site allows you to access icons that act as a font when added to HTML. In the app development course, I learned about SF symbols and always wondered if there was an equivalent for HTML since I hated having to find images of icons I wanted to use when developing a website. I was pleasantly surprised to learn about IconScout since it was exactly what I have been looking for. I will definitely use it in the future when creating other websites.
One aspect of the site I enjoyed creating was the CSS of the site. I enjoyed putting together the color palette and fonts for the site.

I also created a custom Favicon for the site using the main green color and clipboard icon.

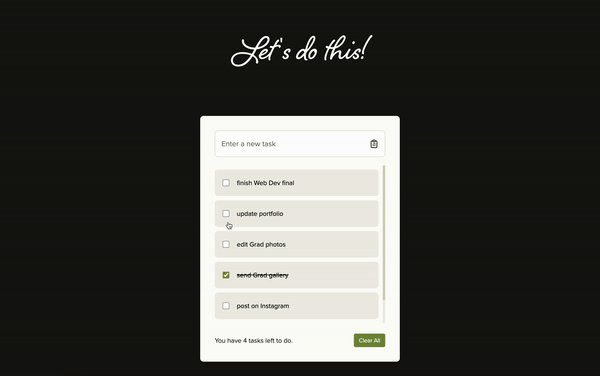
The first element on the site allows users to add tasks to their To Do list by typing in the text box and clicking “enter” on the keyboard to add it to the list.

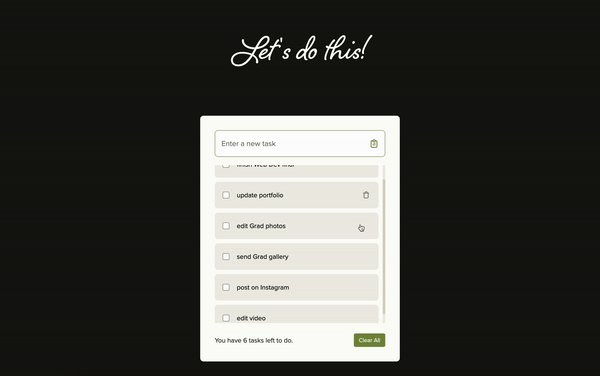
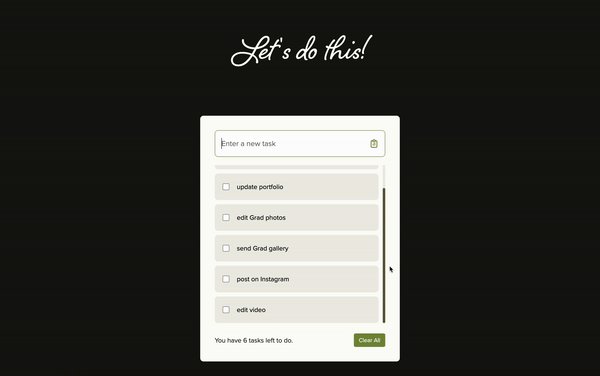
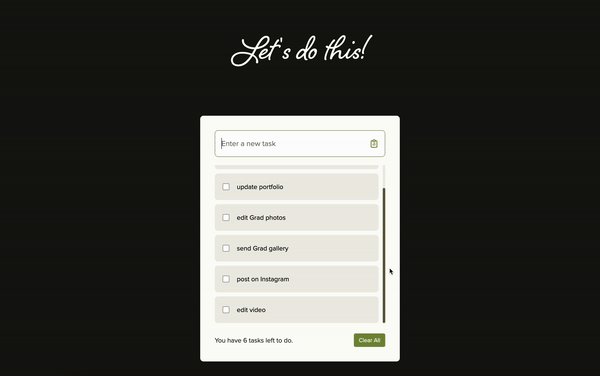
Users can also scroll through their list if they have multiple tasks.

Each task has a checkbox next to it, so once a user completes that task they can check it off. By checking the box, the task is then crossed out.

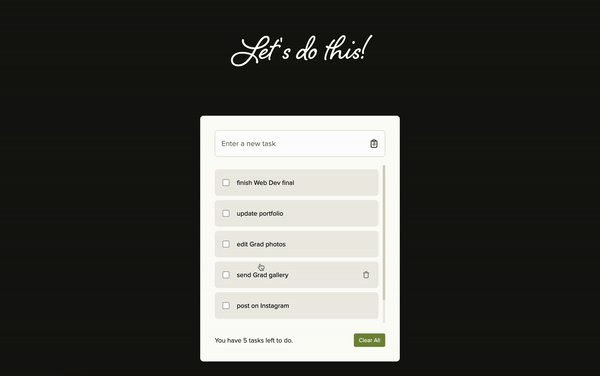
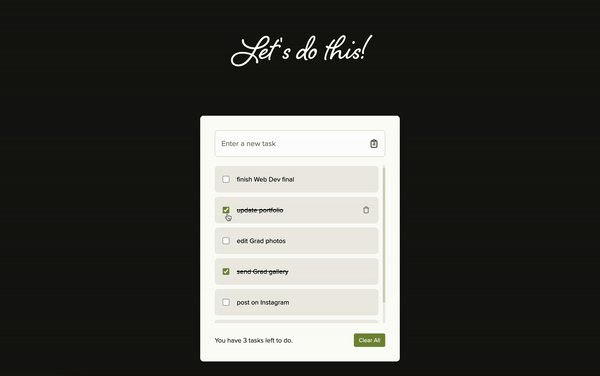
Lastly, when the user hovers over a task a delete icon pops up so users can delete that specific task. There is also a clear all button for users to clear all tasks if they would like.

Overall, I really enjoyed putting together this site using my knowledge of JavaScript, HTML, and CSS.